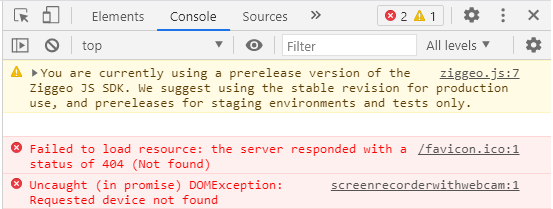
![SOLVED] Error loading scripts. Open the browser console for details - Help & Support - PlayCanvas Discussion SOLVED] Error loading scripts. Open the browser console for details - Help & Support - PlayCanvas Discussion](https://forum-files-playcanvas-com.s3.dualstack.eu-west-1.amazonaws.com/original/3X/f/0/f05dc9049833b9d543462d2c4db80fc706aab41d.png)
SOLVED] Error loading scripts. Open the browser console for details - Help & Support - PlayCanvas Discussion

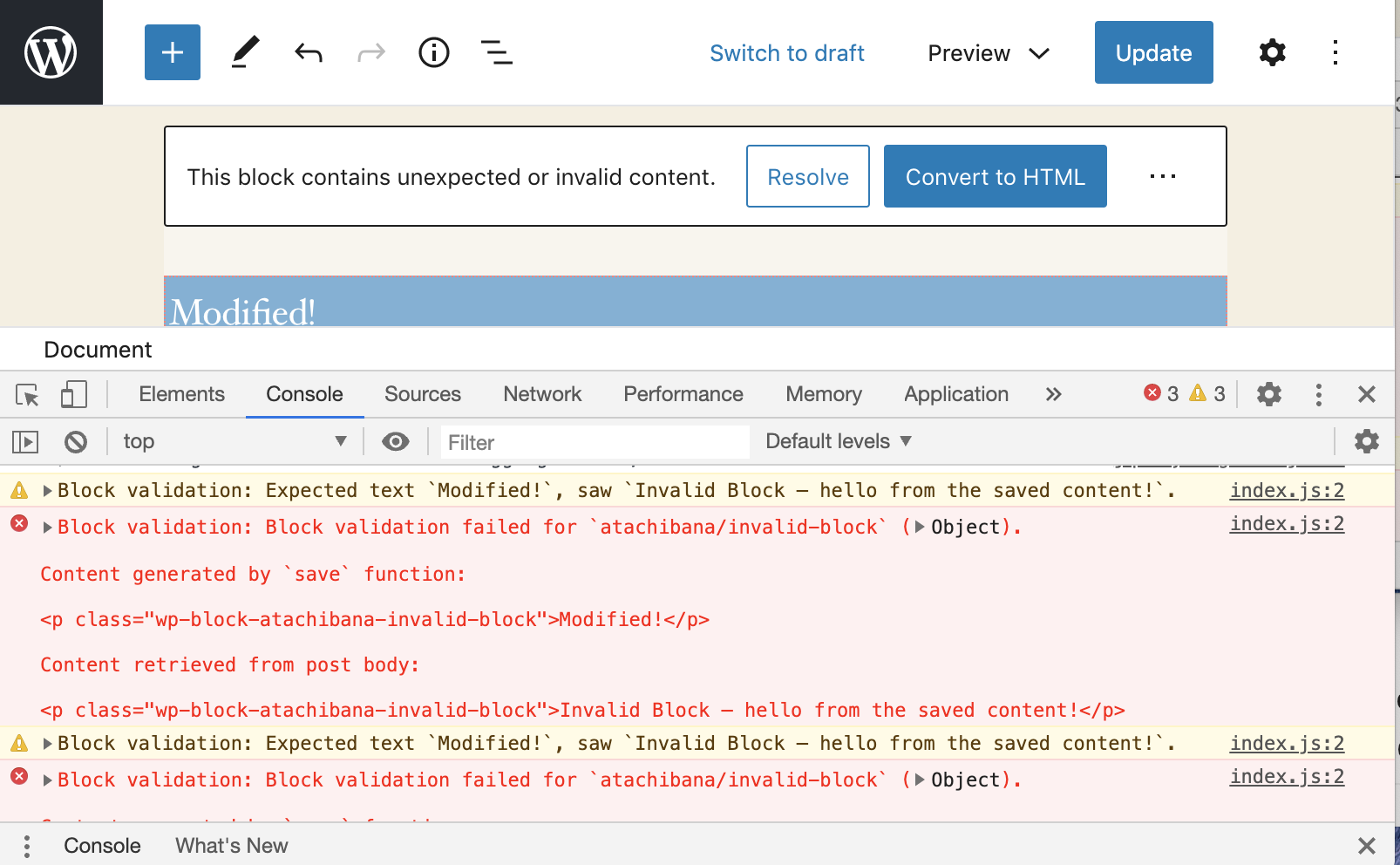
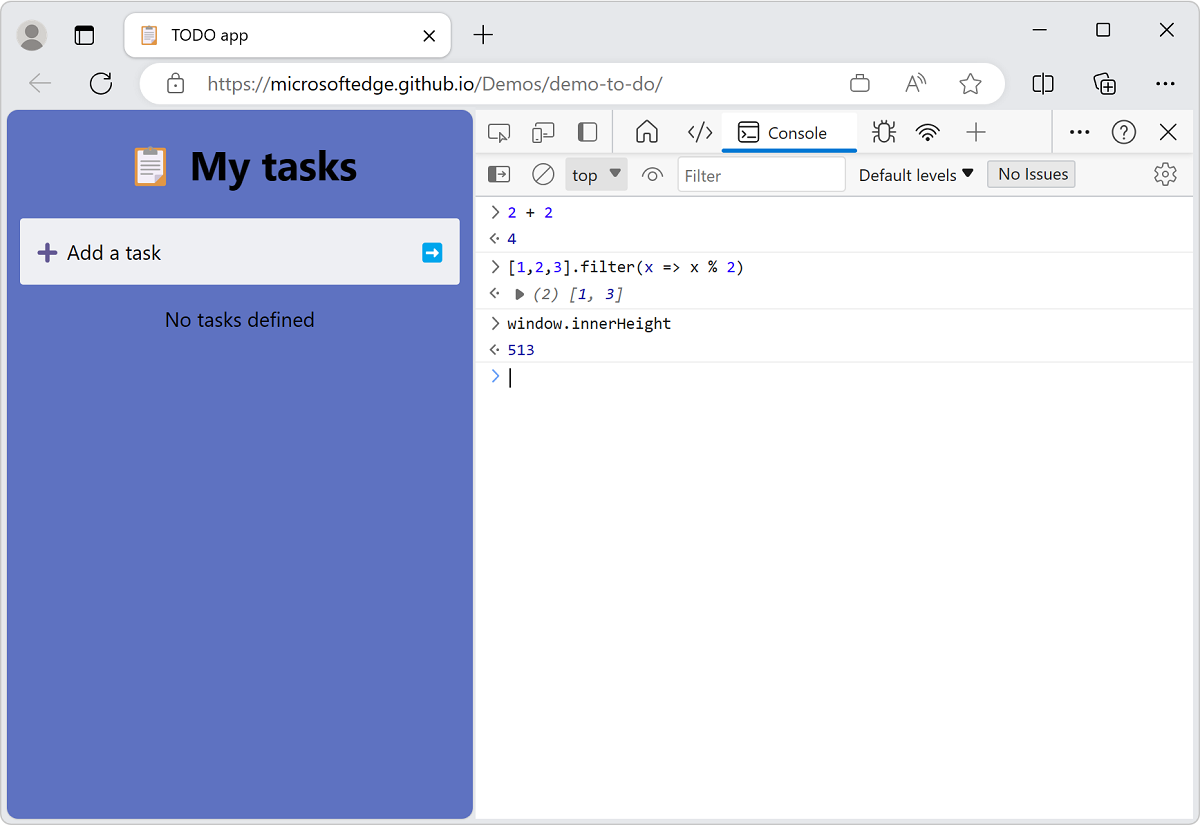
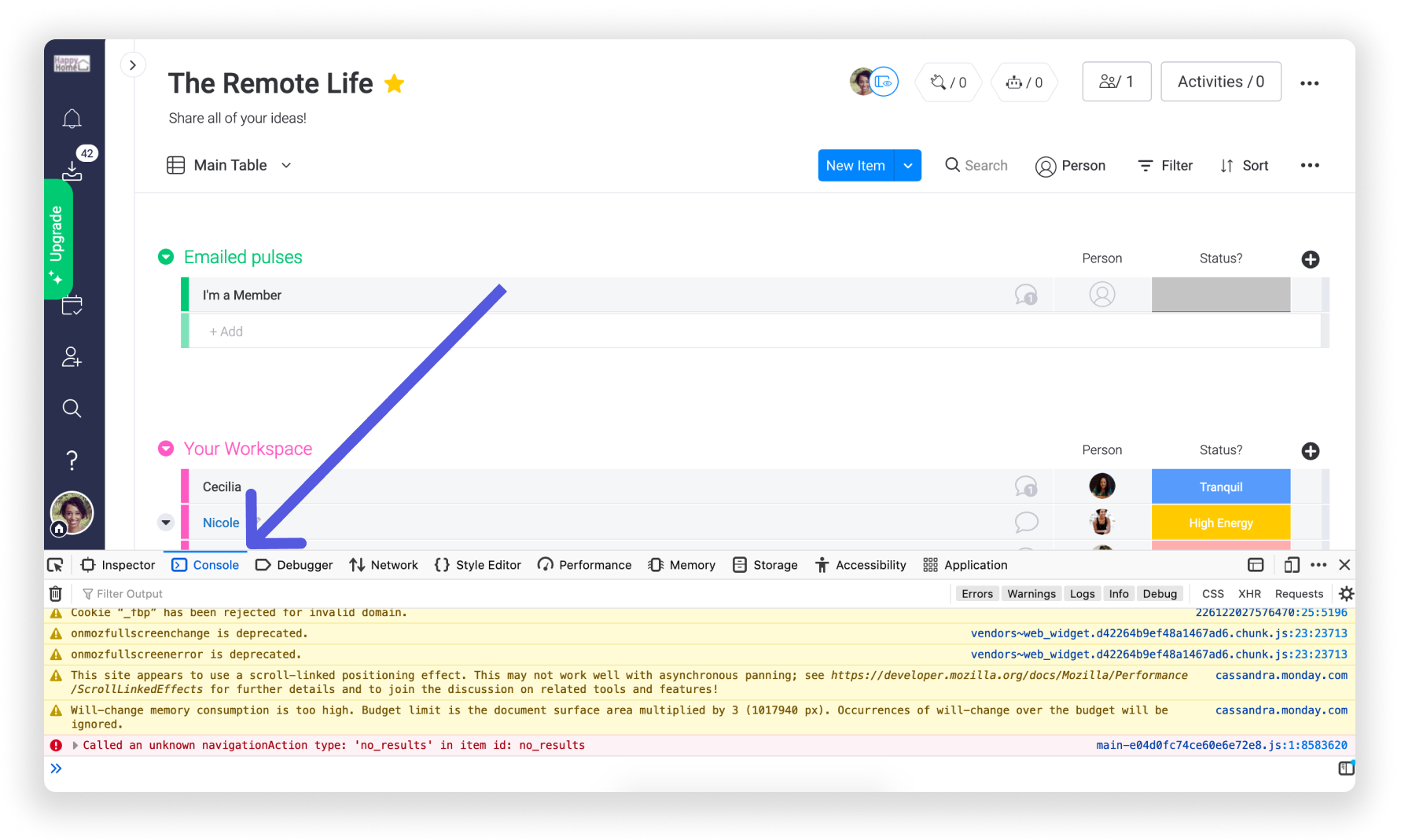
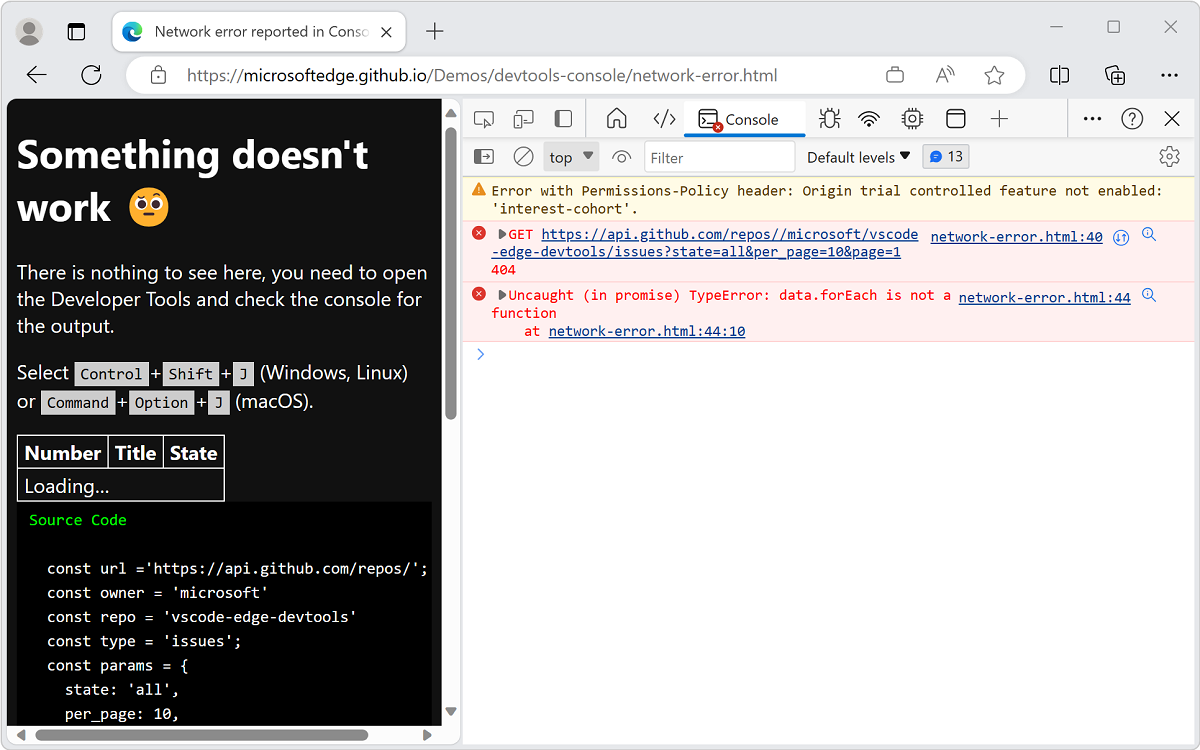
Fix JavaScript errors that are reported in the Console - Microsoft Edge Development | Microsoft Learn

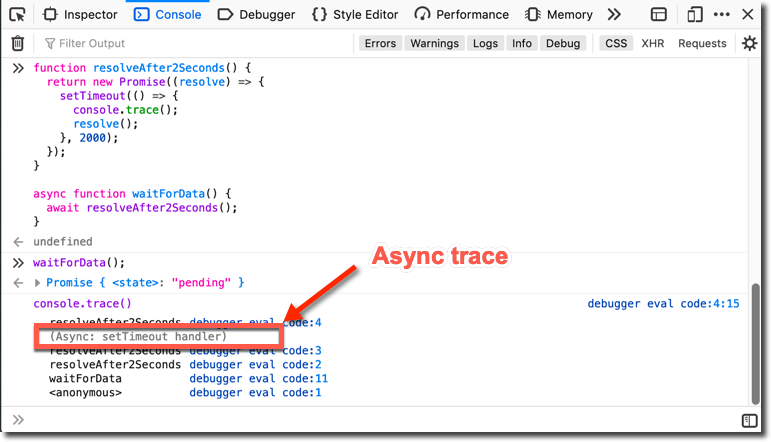
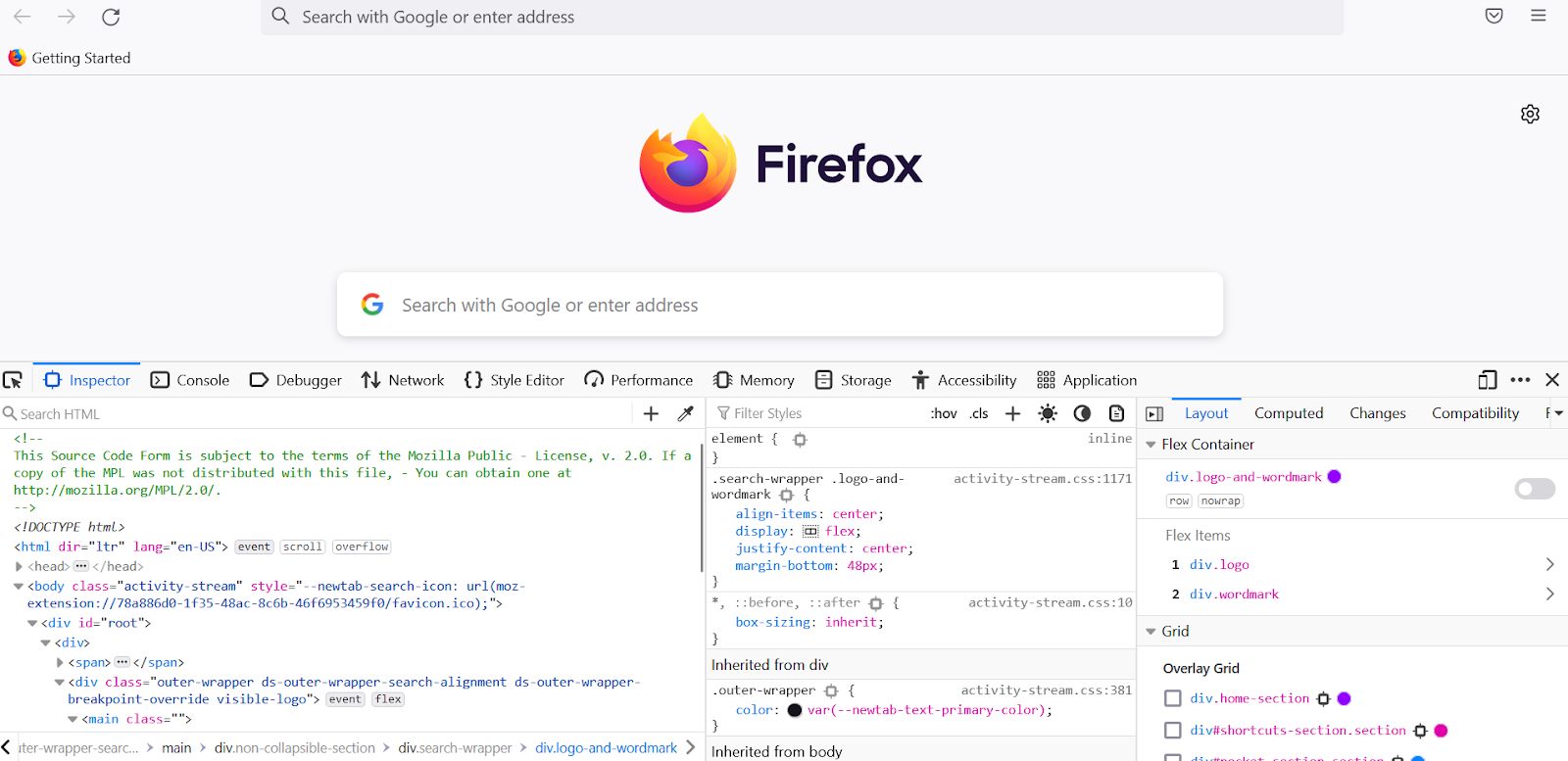
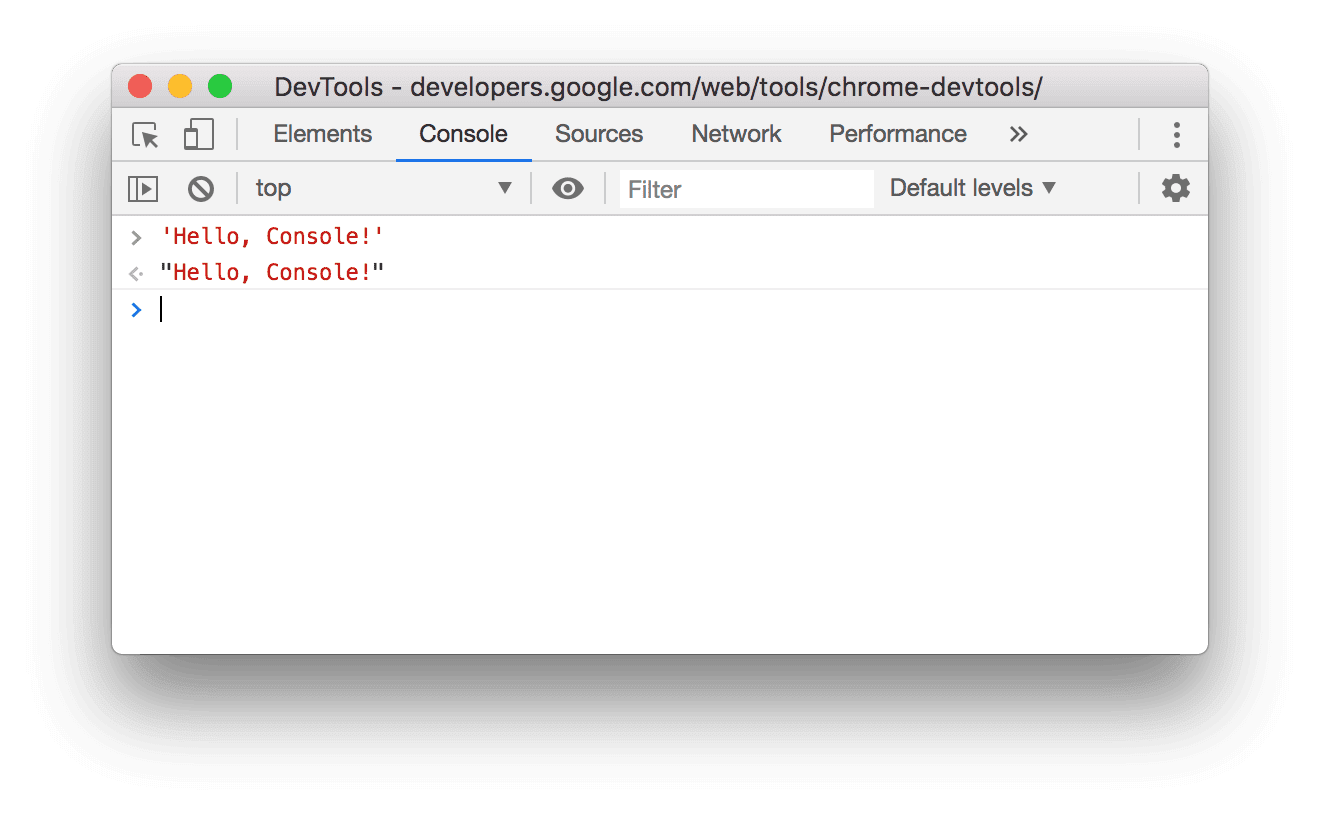
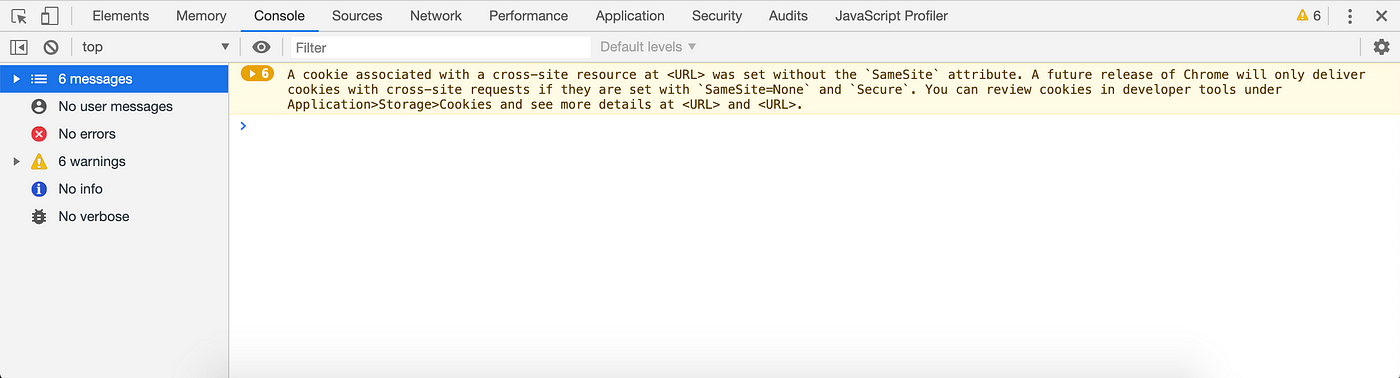
Chrome DevTools: The Console. Debugging is one of the most important… | by Amedeo Molisani | Level Up Coding